延續上一篇來做一個簡易的搜尋介面,首先在.aspx裡規劃好輸入欄位,再開始寫自己的搜尋邏輯
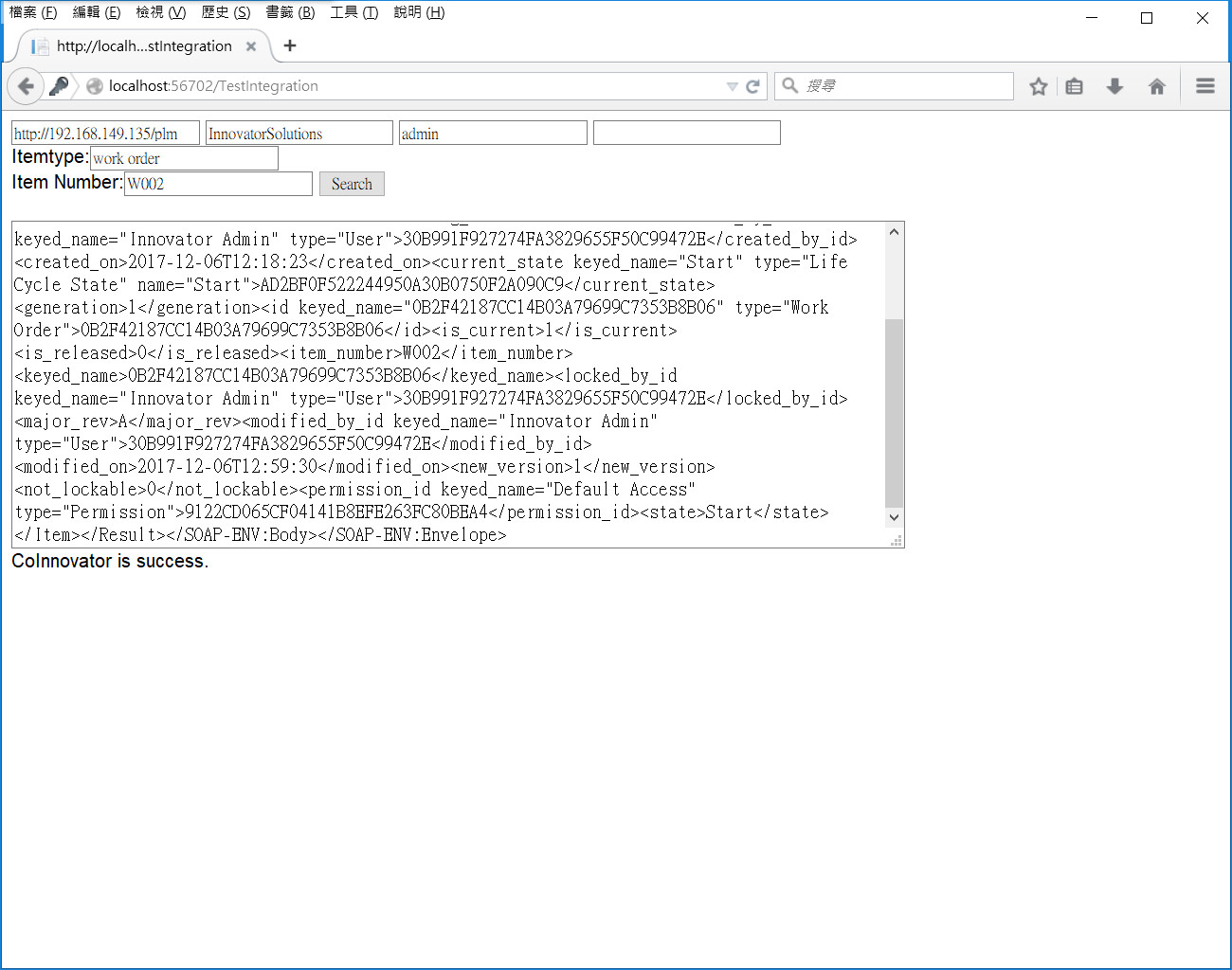
先看一下完成畫面
TestIntegration.aspx
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="TestIntegration.aspx.cs" Inherits="WebApplication1.TestIntegration" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:TextBox ID="TextBox1" runat="server" >http://192.168.149.135/plm</asp:TextBox>
<asp:TextBox ID="TextBox2" runat="server">InnovatorSolutions</asp:TextBox>
<asp:TextBox ID="TextBox3" runat="server">admin</asp:TextBox>
<asp:TextBox ID="TextBox4" runat="server" TextMode="Password"></asp:TextBox>
</div>
<div>
Itemtype:<asp:TextBox ID="txtItemType" runat="server"></asp:TextBox>
<br />
Item Number:<asp:TextBox ID="txtItemNumber" runat="server"></asp:TextBox>
<asp:Button ID="Button1" runat="server" Text="Search" OnClick="Button1_Click" />
<br />
<br />
<asp:TextBox ID="txtResult" runat="server" Height="272px" OnTextChanged="TextBox5_TextChanged" TextMode="MultiLine" Width="749px"></asp:TextBox>
</div>
<asp:Label ID="lblMessage" runat="server" Text="Label"></asp:Label>
</form>
</body>
</html>
Search按鈕事件
//將Login寫成類別可重複使用
PLMIntegration.Login araslogin = new PLMIntegration.Login(TextBox1.Text, TextBox2.Text, TextBox3.Text, TextBox4.Text);
araslogin.ArasLogin();
CoInnovator = araslogin.getInnovator;
if (CoInnovator == null)
{
lblMessage.Text = "CoInnovator is null";
return;
}
else
{
lblMessage.Text = "CoInnovator is success.";
}
//搜尋邏輯-->Itemtype的item_number
Item itm=CoInnovator.newItem(txtItemType.Text, "get");
itm.setProperty("item_number", txtItemNumber.Text);
itm = itm.apply();
txtResult.Text = itm.ToString();
